Microsoft .NET Schneller an der Lösung dank Open Source
Was mich an den aktuellen Bewegungen von Microsoft besonders erfreut ist der Weg Richtung Open Source: Viele – vor allem die neueren - Komponenten aus dem Microsoft .NET Umfeld sind nun komplett Open Source verfügbar. (siehe http://www.microsoft.com/en-us/openness). So auch ASP.net MVC 6.0.
Ein grosser Vorteil ist, dass du nun schneller herausfinden kannst wie du eine Aufgabenstellung mit dem eingesetzten Framework lösen musst. Warum bist du schneller? Ganz einfach: Weil du den Source Code einsehen kannst, bist du einfacher in der Lage zu verstehen was im Innern des Frameworks abgeht. Anbei zeige ich dir anhand eines konkreten Beispiels, wie du bei so einer Problemstellung vorgehen kannst.
Aufrufen einer Controller Action mittels ASP.net Tag Helper
Folgende Ausgangslage ist gegeben. Ich habe einen Controller Points mit der Action Edit. Als Parameter muss der Edit-Action muss eine ID übergeben.
public class PointsController : Controller
{
public IActionResult Edit(int id)
{
// MyCode comes here
}
}In der View will ich nun mittels den neu eingeführten Tag Helpers einen Link hinterlegen, wo beim Klick die Action Edit im Controller Points aufruft. Mit etwas Googlen findet man schnell heraus, dass die Syntax in etwa wie folgt aussehen muss:
<a asp-controller="Points" asp-action="Edit">Editieren</a>Soweit so gut. Wenn wir nun die Action Edit im Controller Points aber nun genau anschauen stellen wir fest, dass dieser ja noch eine Id als Parameter erwartet. Hmm wie muss nun die Tag Helper Syntax aussehen, damit diese Id beim erstellen des Links mitberücksichtigt wird?
Klar Google könnte hier eventuell helfen. Wenn man aber nicht genau weiss wonach man suchen soll, kann dies schnell mal sehr mühsam werden. Ein Weg wo schneller ans Ziel führen kann, ist das hinzuziehen vom Source Code. Wie du mit Hilfe des Source Code die Antwort auf die Frage findest, zeige ich dir nun.
Den Source Code von ASP.net gezielt durchsuchen
Folgendermassen kannst du vorgehen um die obenstehende Fragestellung mittels dem Source Code von ASP.net MVC 6.0 zu beantworten
1. Source Code herunterladen
Falls du den Source Code noch nicht hast, kannst du ihn von GitHub beziehen: https://github.com/aspnet/Mvc
2. Solution in Visual Studio öffnen
Am einfachsten geht das Durchsuchen des Source Code mittels Visual Studio. Dazu öffnest du die Mvc.sln Datei mittels deinem Visual Studio. Ich arbeite zur Zeit mit Visual Studio 2015.
3. Das richtige Projekt ausfindig machen
Dank der – aus meiner Sicht – schlüssigen Namensgebung der einzelnen Projekte findet man schnell erste Anhaltspunkte wo man suchen muss. Das Projekt Microsoft.AspNet.Mvc.TagHelpers sticht darum ins Auge, weil wir ja konkret wissen wollen wie ein spezifischer TagHelper implementiert wurde.
4. In Visual Studio die richtige Klasse finden
Mein Problem war, dass ich nicht wusste wie die zugehörige Klasse heisst wo ich da verwende. Ein guter Anhaltspunkt ist das durchsuchen mittels Schlüsselbegriffe.
Sehen wir uns den eingesetzten Tag Helper noch einmal an:
<a asp-controller="Points" asp-action="Edit">Editieren</a>Ich denke, dass ein guter Schlüsselbegriff asp-controller sein könnte. Versuchen wir mal heraus zu finden wo der Text „asp-controller“ überall im Projekt Microsoft.AspNet.Mvc.TagHelpers verwendet wird. Dies kann mittels Visual Studio sehr einfach bewerkstelligt werden.
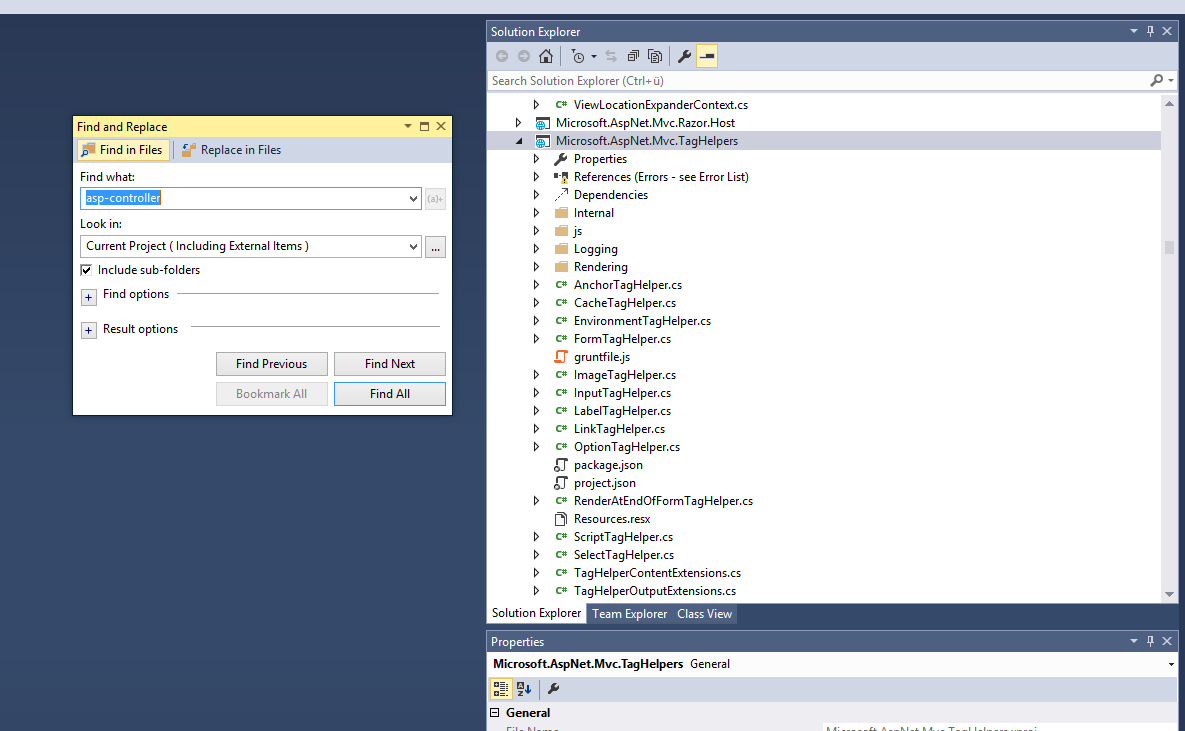
Gib auf deiner Tastatur Ctrl+Shift+F ein und schon erscheint ein Suchfenster. In diesem Suchfenster geben wir den Text asp-controller ein. Wichtig: Sicherstellen, dass das Projekt Microsoft.AspNet.Mvc.TagHelpers im Solution Explorer angewählt ist (gilt so als aktuell ausgewähltes Projekt) und das Durchsuchen (Look in) in der Suchmaske auf das aktuelle Projekt einschränken.

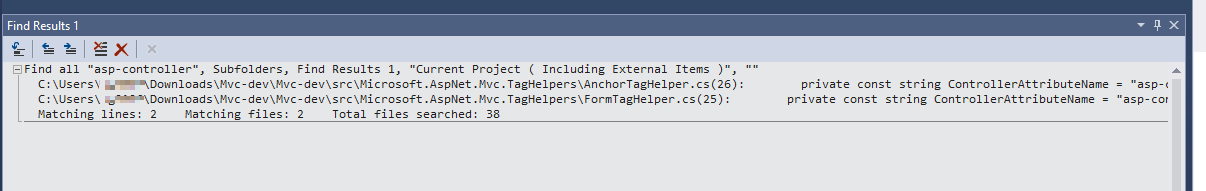
Mittels „Find All“ werden uns folgende Suchtreffer geliefert:

Auf den ersten Blick erscheint AnchorTagHelper.cs als sinnvoller als der FormTagHelper.cs. Also schauen wir uns diese Klasse mal genauer an.

5. Source Code lesen und verstehen
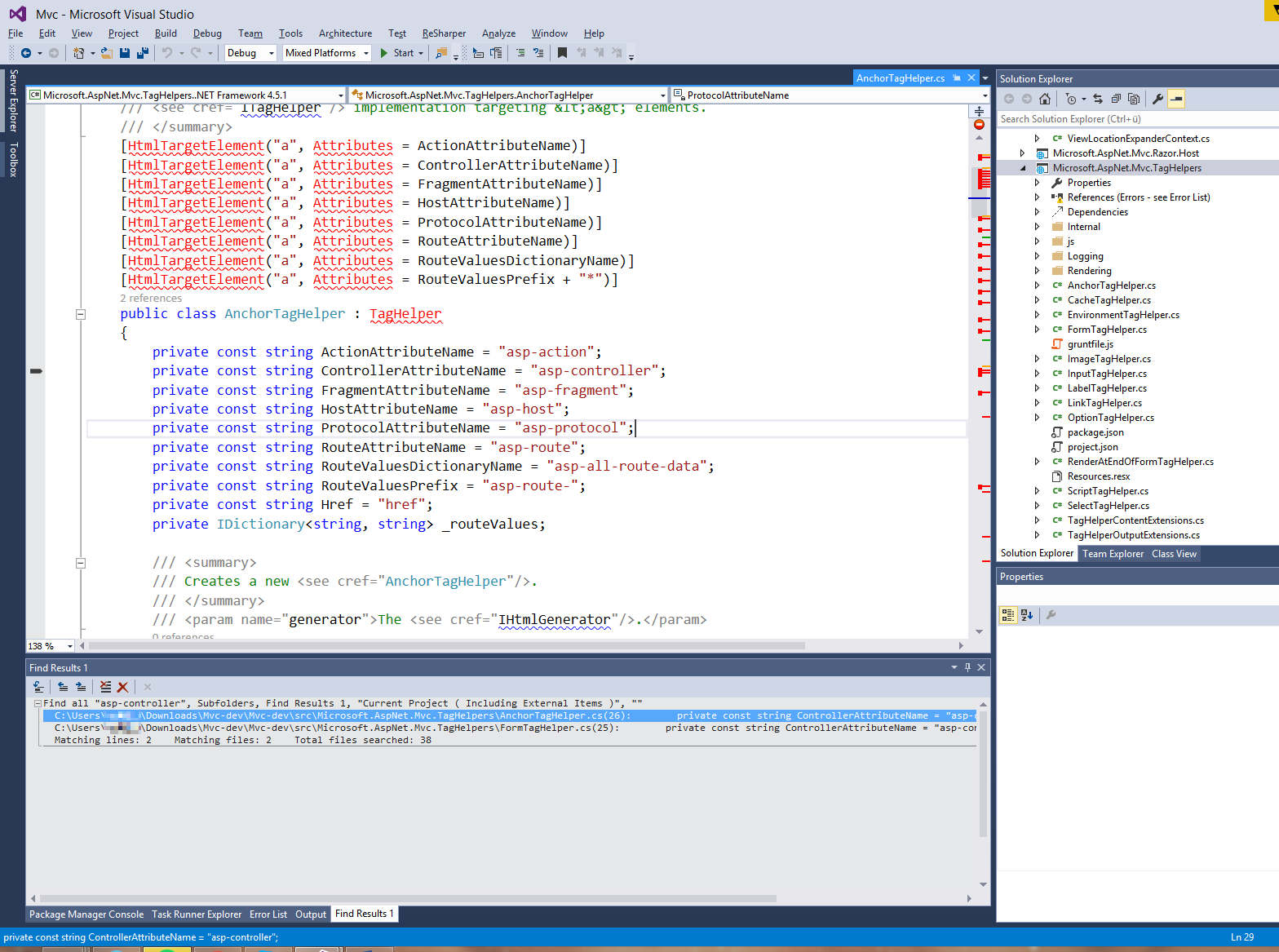
Bereits die String-Konstanten zu Beginn der Klasse AnchorTagHelper.cs klingen sehr interessant. Rufen wir uns die obige Controller Action noch einmal ins Gedächnis: Die Action Edit lebt in dem Controller Points. Das bedeutet, dass für deren Aufruf eine URL entstehen muss à la: http://myurl/Points/Edit. Zusätzliche Parameter – wie zum Beispiel unsere ID – werden typischerweise als weitere Parameter der URL angehängt. Zum Beispiel http://myurl/Points/Edit/5 um die Action Edit mit dem Parameter Id = 5 aufzurufen. Das Konzept mit den URL Parametern nennt sich in ASP.net Routing (siehe https://msdn.microsoft.com/de-de/library/cc668201(v=vs.100).aspx)
Aus dem Grund sind die Konstanten:
für besonders interessant. Die ganze Logik eines TagHelper‘s passiert in der Methode:
public override void Process(TagHelperContext context, TagHelperOutput output)Schau du dir den Code in dieser Methode genauer und du wirst erkennen, dass die Elemente asp-route-* als entsprechende RouteParameter aufgelöst werden.
Des Rätzels Lösung ist die Verwendung des Attributes asp-route-*:
<a asp-controller="Points" asp-action="Edit" asp-route-id="5">Editieren</a>Dabei wird als * der Name der Route eingesetzt (in unserem Fall id).
Mit Hilfe von dem Schlüsselbegriff "asp-route" kannst du nun auf die Suchmaschine deiner Wahl los, falls du noch mehr Erklärungen benötigst.
Anhand von diesem Beispiel hast du hoffentlich gesehen, dass durch die Zugänglichkeit des Source Codes du einfacher verstehen kannst warum ein Framework das macht, was es eben macht :-)