Responsive Design - Ist das wirklich notwendig?
Braucht eine Website wirklich ein Responsive Design? Genau diese Frage haben wir uns damals beim Aufbau von www.software-architekt.ch auch gestellt. Mittlerweile haben wir gute Gründe dafür gefunden.
Am 06. Dezember 2016 sind wir mit der Website www.software-architekt.ch live gegangen (nicht mehr verfügbar). OK, sie war bereits vorher live. Jedoch an dem besagten Datum haben wir via Social Media: Facebook, XING und LinkedIn darauf aufmerksam gemacht.
Erarbeitet man Content für eine Responsive Website, kann das den Aufwand zusätzlich steigern. Responsive Design bedeutet, dass die Website sich auf die verfügbare Anzeigegrösse des Bildschirms adaptiert. Der Content muss also so gestaltet werden, dass er auf den unterschiedlichsten Bildschirmgrössen (z.B. vom iPhone, über iPad bis hin zu dem grossen Desktopbildschirm) gut aussieht. Als eine mögliche Praxis hat sich dabei in den letzten Jahren der «Mobile First»-Ansatz etabliert: Immer vom kleinsten Display (in der Regel das Smartphone) ausgehen und somit auch der Content «Mobile First» überlegen. Konkret bedeutet das für die formulierten Inhaltssätze: «In der Kürze liegt die Würze». Je kürzer und prägnanter zum Beispiel die Sätze in einer Aufzählungsliste sind, desto besser können unschöne Zeilenumbrüche im Design vermieden werden. Interessant ist in dem Kontext auch das Thema Bildwelten. Simon Bächler von TI&M hat vor kurzen in einem interessanten Blog-Eintrag diese Thematik aufgegriffen: https://blog.ti8m.ch/ti8m-blog/Art-Direction.html
Wie immer stellt sich am Ende die Frage, ob all diese Mehraufwände wirklich gerechtfertigt sind. Brauche ich wirklich eine Responsive Website? Wird meine Website wirklich auf dem Mobile angeschaut?
1. Am meisten Besucher via Smartphone – Zahlen aus dem Launch >www.software-architekt.ch
Dank verschiedenen Analyse-Technologien, wie zum Beispiel Google Analytics, kann heute ziemlich genau gemessen werden, wie sich ein Besucher auf einer Website verhält.

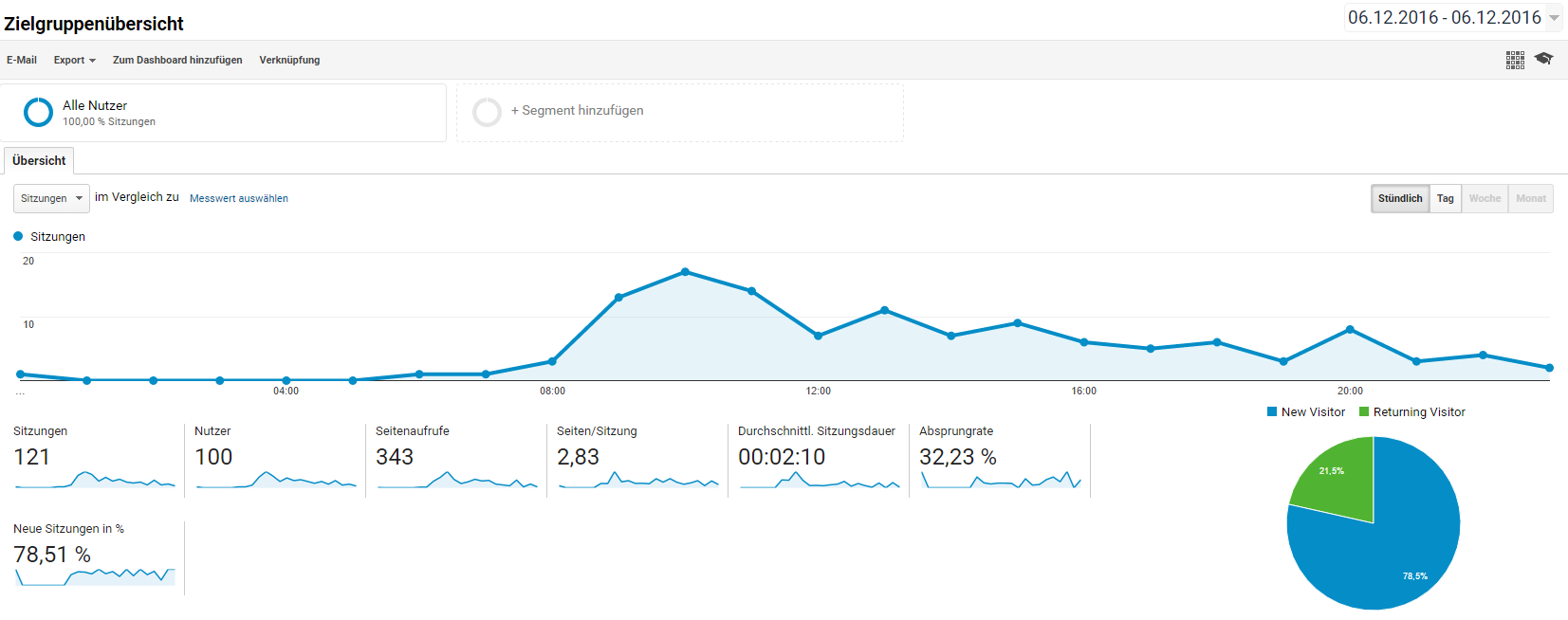
Im obigen Bild ist ein Screenshot von Google Analytics zu sehen. Die Verlaufskurve zeigt die Anzahl Besucher auf www.software-architekt.ch am Tag des Launch. Um 09:00 Uhr haben wir auf Facebook einen Post abgesetzt, mit dem Link auf unsere neue Website. Von da an ist die Besucherzahl rasant gestiegen und pendelte sich dann im Verlauf des Tages irgendwo zwischen 5 und 10 Besucher pro Stunde ein.
Interessanter wird es, wenn man die Statistik zu den verwendeten Geräten beizieht.

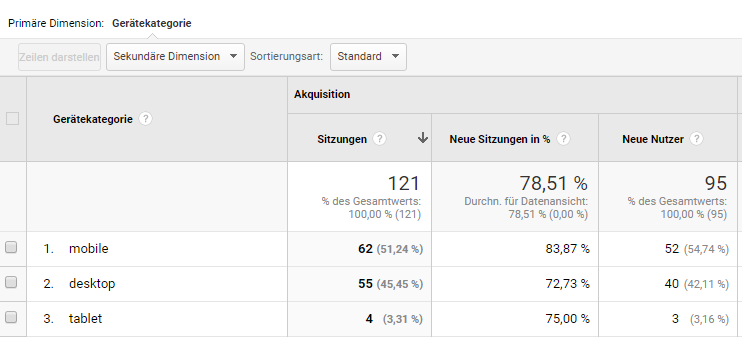
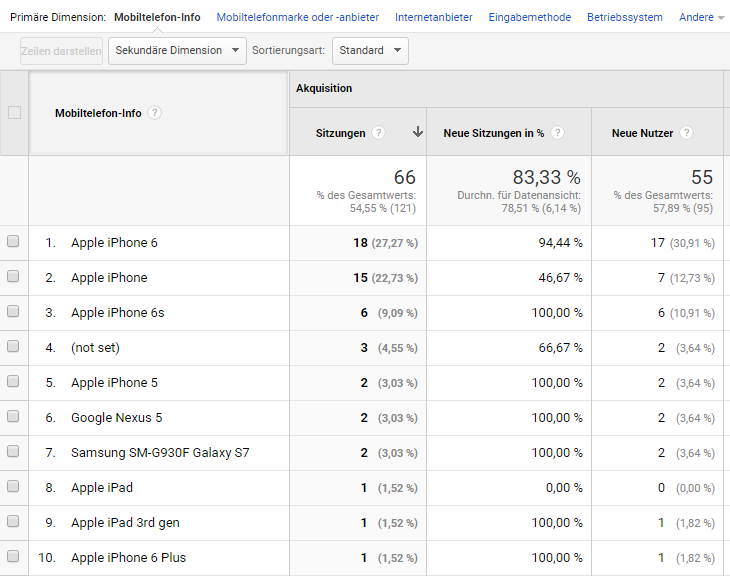
Am 06. Dezember 2016 waren rund 52% der Besucher mit dem Mobile unterwegs. Absoluter Spitzenreiter waren dabei die iPhones.

Das sind Werte die uns überrascht haben.
Doch stimmt das auch? Mit ein paar Google-Suchabfragen wird die These zusätzlich gestützt. Zum Beispiel in diesem relativ aktuellen Report von https://www.iab-switzerland.ch/mobile-first-das-sagen-die-zahlen/
Die Investition in das Responsive Design haben sich somit also bereit gelohnt.
2. Google wechselt zu Mobile First
Im Oktober 2016 hat Google angekündigt, dass künftig die mobilen Seiten einer Seite indexiert werden und nicht mehr die für den Desktop optimierten Seiten. Siehe https://webmasters.googleblog.com/
Wie sich das nun ganz genau, mit welchen Auswirkungen bemerkbar macht, ist uns noch nicht abschliessend klar. Es dürfte jedoch gegeben sein, dass nicht mobiletaugliche Webseiten schon bald im Ranking verlieren werden.
3. Best Practices und Technologie weit fortgeschritten
Wenn man heute eine neue Website aufbaut und bei dem Design und Konzeption von Anfang an darauf achtet, dann ist Responsive Design nicht mehr ein grosses Hexenwerk. Für verschiedene Themen, wie zum Beispiel die Navigation, gibt es mittlerweile gut etablierte Best-Practices. Ebenso bieten die gängigen Frontend-Frameworks, wie zum Beispiel bootstrap, hier bereits von Grund auf Hilfestellungen um eine Website mit Responsive Design umzusetzen. Die zusätzlichen Investitionen halten sich also, bei geschickter Vorgehensweise einigermassen in Grenzen.
Eine Website später mit Responsive Design nachrüsten?
Was aber, wenn eine Website bereits besteht, jedoch noch nicht mit Responsive Design ausgestattet ist? Muss der komplette Webauftritt neu gebaut werden? Gibt es neue Anforderungen an das CMS-System? Kann ein bestehendes Design mit einfachen Möglichkeiten im Nachhinein zu Responsive Design überführt werden?